


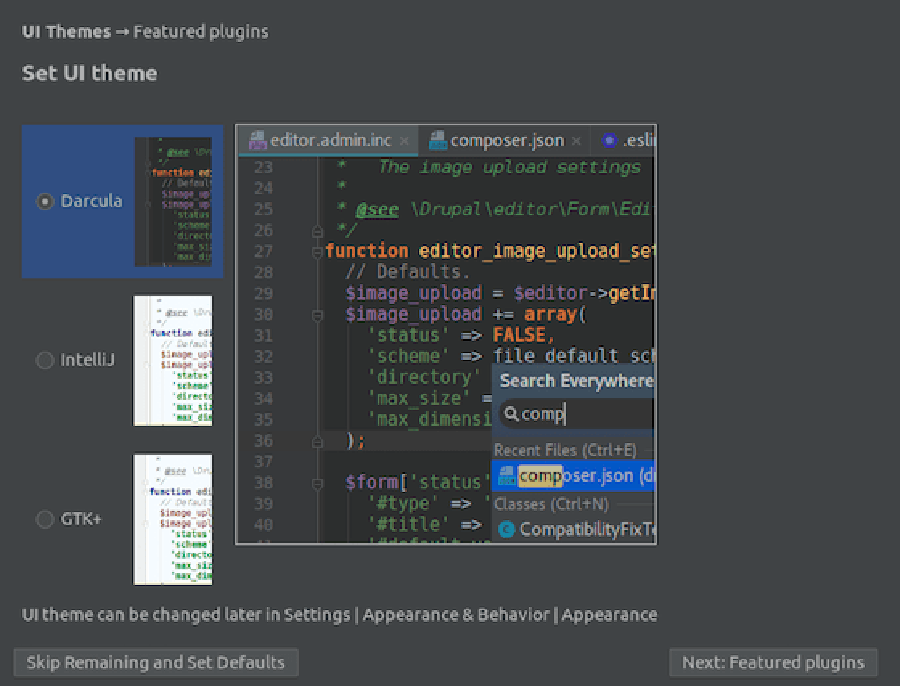
Learn more from Configure JavaScript libraries. This version is helpful in the production environment because the file size is significantly smaller. If you added the minified, select Release. This version is helpful in the development environment, especially for debugging. In the Type field, specify which version you have downloaded and are going to add. PhpStorm returns to the New Library dialog where the Name read-only field shows the name of the selected files or folder. Select the Angular.js, or, or an entire directory in the dialog that opens. In the New Library dialog that opens, specify the name of the library.Ĭlick next to the list of library files and select Attach Files or Attach Directory from the context menu, depending of whether you need separate files or an entire folder. In the Libraries area, click the Add button. The Settings: JavaScript Libraries page opens. In the Settings/Preferences dialog ( Ctrl+Alt+S), go to Languages and Frameworks | JavaScript | Libraries. Open the empty project where you will use AngularJS.Ĭonfigure AngularJS as a PhpStorm JavaScript library, to let PhpStorm recognize AngularJS-specific structures and provide full coding assistance: Install and configure AngularJS in an empty project manually When you click Create, PhpStorm creates and opens an empty project. Specify the path to the folder where the project-related files will be stored. In the left-hand pane, choose Empty Project. In the embedded Terminal ( Alt+F12), type:Īlternatively, select Run 'npm install' from the context menu of the package.json file in your project root.ĪngularJS dependencies contain AngularJS code and the tools that support development and testing. When you click Create, PhpStorm generates the AngularJS-specific project structure with all the required configuration files based on the AngularJS seed project In the right-hand pane, specify the path to the folder where the project-related files will be stored. Create an application using the seed projectĬlick Create New Project on the Welcome screen or select File | New | Project from the main menu. You can use the AngularJS seed project or create an empty PhpStorm project and install AngularJS in it either manually, by downloading the AngularJS framework, or with the Bower package manager.

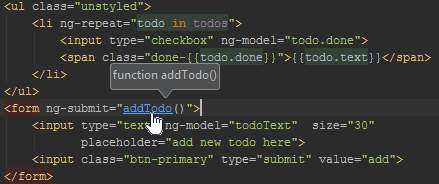
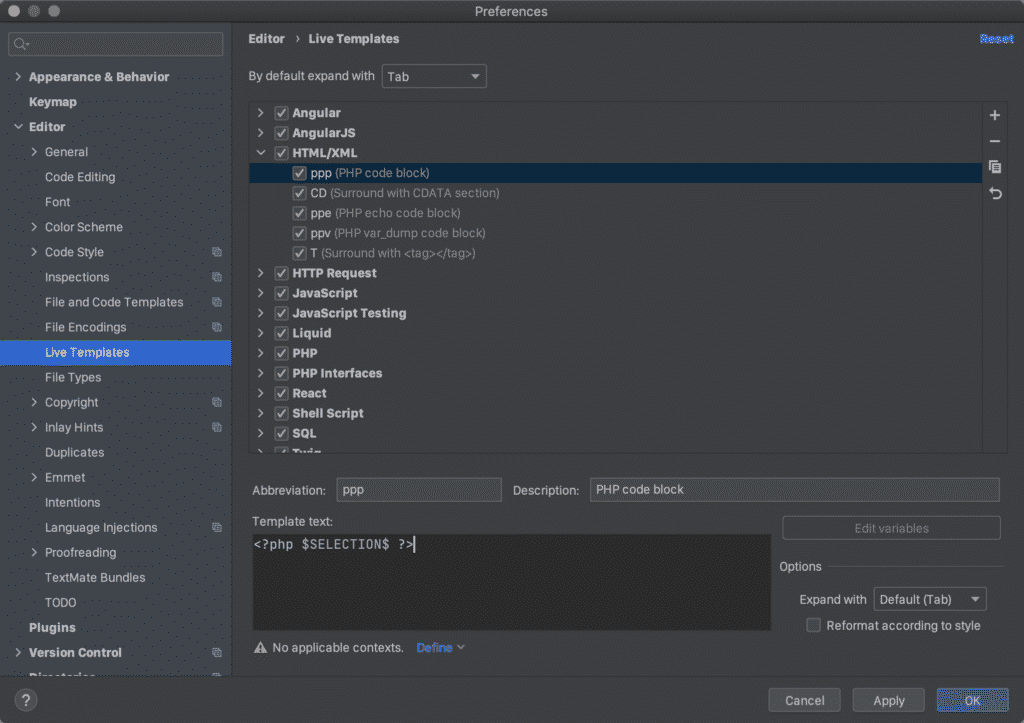
Make sure the Angular and AngularJS plugin is enabled on the Settings/Preferences | Plugins page, tab Installed. For AngularJS entities, use the Go To Symbol navigation. You can use built-in AngularJS live templates and navigate between the name of a controller in HTML and its definition in JavaScript or between ngView or &routeProvider and the template. PhpStorm suggests AngularJS-aware completion options for predefined and custom ng directives and for controller and application names, as well as code insights for data bindings inside curly-brace expressions. AngularJS also known as Angular 1 is a framework for developing single page web applications.


 0 kommentar(er)
0 kommentar(er)
